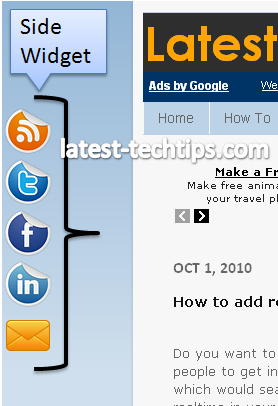
Blogger blogs generally do not occupy the entire page space and normally the side portions of blogger blogs remain underutilized. The best way to use these spaces is to introduce a side widget which remains fixed even if the reader scrolls down the webpage.
The side widget can be used to link your
The side widget can be used to link your
- Facebook fan page or profile.
- Twitter profile page
- LinkedIn Profile page
- RSS feed subscription link
- Email Subscription link and much more.
If you think you might have to modify your blogger template then don't worry its much simpler than you are thinking. To add the side widget you do not need very special HTML skills.
Just follow below steps to introduce the side widget.
Just follow below steps to introduce the side widget.
2. Modify the below mentioned code to add your own links to Twitter, Facebook, Linked in etc. You can simply remove any link like Twitter, Facebook, LinkedIn or Email subscription in case you do not have that particular page or link.
<div style="position: fixed; top: 120px; left: 2px;"><br />
<!--Shot Cut Icon 1 RSS Feed-->
<a href="Put your RSS Feed Link here" target="_blank"><img src="http://cdn1.iconfinder.com/data/icons/socialize-icons-set/48/rss.png" alt="RSS Feed" width="48" height="48" /></a><br />
<!--Shot Cut Icon 2 Twitter-->
<a href="Put your Twitter profile Link here" target="_blank"><img src="http://cdn1.iconfinder.com/data/icons/socialize-icons-set/48/twitter.png" alt="Follow us on Twitter" width="48" height="48" /></a><br />
<!--Shot Cut Icon 3 Facebook-->
<a href="Put your facebook fanpage link here" target="_blank"><img src="http://cdn1.iconfinder.com/data/icons/socialize-icons-set/48/facebook.png" alt="Find us on Facebook" width="48" height="48" /></a><br />
<!--Shot Cut Icon 4 LinkedIn-->
<a href="Put your Linkedin profile link here" target="_blank"><img src="http://cdn1.iconfinder.com/data/icons/socialize-part-2-icons-set/48/linkedin.png" alt="Find us on Linked In" width="48" height="48" /></a><br />
<!--Shot Cut Icon 5 Email Subscription-->
<a href="Put your email subscription link here" target="_blank"><img src="http://cdn2.iconfinder.com/data/icons/onebit/PNG/onebit_42.png" alt="Get free emails in your inbox" width="48" height="48" /></a>
</div>
3. Now Just copy paste the modified code in the custom HTML widget and place it anywhere you like on the page(It really does not matter as the location of the display is fixed in the code.
4. Now press the apply button and you are all set, your side widget it perfectly ready.
General Tip: You can play with the below code for placement (location of widget) you can use left, right and any pixel for the perfect placement. The code I have mentioned is generic in nature and is useful for all screen resolutions in case you need some thing else you are free to modify it as per your wish.
The advantage of this side widget is:
4. Now press the apply button and you are all set, your side widget it perfectly ready.
General Tip: You can play with the below code for placement (location of widget) you can use left, right and any pixel for the perfect placement. The code I have mentioned is generic in nature and is useful for all screen resolutions in case you need some thing else you are free to modify it as per your wish.
<div style="position: fixed; top: 120px; left: 2px;"><br />
The advantage of this side widget is:
- It remain in a fixed position even if the user scrolls down.
- It loads very fast as there is no animation pure html code.
- The empty side portion is utilized very effectively.
Do share your experience here, I will be more than happy to help you in case you need any help. This tip can be used not just in Blogger blogs but also in WordPress blogs or any blogging platform which allow custom HTML widgets.










Nice tip my friend, i have tried it.
ReplyDeleteVisit my site
http://www.tekdig.net
Wow I saw it looks cool..I am happy that you liked the widget..
ReplyDeleteits really cool. . . Check naijainfoarena.blogspot.com
ReplyDeleteThanks Dante I am glad you found the trick useful...
ReplyDeleteUseful tips Harshad.....i am not a geek but slowly learning to blog with features and widgets
ReplyDeletevery informative post.
ReplyDeleteWhere to insert our personalized HTML text in above text , say FB profile.
ReplyDeleteLovely tip. Could you please create another type of side-widget? I didn't like how this one looked on my page - http://punditcommentator.blogspot.com
ReplyDeletePundit you can yourself customize it..all you have to do is change the images..Just add location of the images which suites your blog and I am sure you will love it..
ReplyDeleteNice trick. Funny that none of the URLs mentioned in the previous comments seem to have it implemented anymore...what happened? Wanted to see it in action on another site...
ReplyDeleteThanks.
Hi thanks for the comment. People change their design all the time, I do it too..Just incase you want to see it in action here is one example
ReplyDeleteramayana.blogspot.com
Thanks for the instructions and updated URL. This was really easy to install...I put it on both my blogs. I ended up using the mail icon for a "mailto" link...maybe you need another icon for RSS/email subscription since the mail icon doesn't seem to be very clear as that...(?).
ReplyDeleteMeliha
Meliha Thanks for using the widget. As far as the icon goes I will surely try and search for a more suitable one and replace the code. I am sure thats also up to individual as to what image he/she want's on their blogs.
ReplyDeleteI like the mail icon...I would just like another icon too (for use with subscribe by email). :) Let me know if you end up finding another icon to use....
ReplyDeleteCheck out the new icon..Let me know if you liked it..
ReplyDeleteThe blue-envelope thing icon (which was on the page a minute ago but isn't there now) was kind of cool...but I kind of like the circular theme you had going for the other 4...kind of wish it was also circle in shape... Not sure I'm totally diggin the envelope with up arrow icon...
ReplyDeleteMeliha
Thanks for putting the other mail icon back Harshad. I tried plugging in your lines of sample code and ended up with 2 identical mail icons (on my site, it's supposed to be 1 for the "mailto" link and 1 for the "email subscription" link). I think your last image URL should be http://cdn4.iconfinder.com/data/icons/Primo_Icons/PNG/48x48/email_open.png instead of http://cdn2.iconfinder.com/data/icons/onebit/PNG/onebit_42.png.
ReplyDeleteI think I've got it right on my site (www.desiblonde.com) using the correct image URL...
Thanks for the new icon...really appreciate it. It looks cool!
Meliha
I am happy if you are happy :). Let me know if you have any trouble in future..
ReplyDeleteI tried but it did not position correctly. It is appearing in the side bar inside. How can I fix it? I really like it and want to use it.
ReplyDeleteHi Mr Rajah.. I saw that you have modified the default code..
ReplyDeleteto style="position: fixed; top: 45px; left: 930px; in the first line.
Just make a small change in that line and replace the left: 930px; to left: 10px;
It should easily work..
All the best. In case of any difficulty let me know I will mail you the correct code just drop me a mail on below mentioned email address.
Hi Harshad,
ReplyDeleteBy any chance to you have a couple of similar (round) icons (and the associated code) for Foursquare and Gowalla? I think this code (and the icons) are great...love it!
Thanks,
Meliha
Hi Meliha,
ReplyDeleteJust visit this site for all kinds of icons you need.
Let me know in case of any difficulty.
This is great! Thanks. Are you able to change the icon style? I'd like to have a more simplified icon design/set. Would love your help!
ReplyDeleteSorry, please disregard my last comment. I figured it out! And it's looking great. Thank you for the code Harshad!
ReplyDeletehttp://lisadiederich.blogspot.com
Great job Lisa...:)..Have fun Socializing..
ReplyDelete